Cara Mudah Membuat Gambar Vektor
HALLO SEMUANYA....... Kali ini saya akan memberikan sebuah cara untuk kalian yang ingin belajar membuat design gambar vektor, nah sedikit ilmu yang akan saya bagian untuk kalian yang sedang ingin belajar dengan mudah dan dijamin langung bisa. Sebelumnya apakah dari kalian ada yang tau gambar vektor itu apa, sebelumnya akan saya jelaskan bahwa gambar vektor adalah Gambar vektor adalah gambar yang menggunakan poligon untuk membuat
gambar pada komputer grafis. Pada dasarnya, gambar vector menggunakan
vektor. Lokasi-lokasi pada vektor dinamakan control points atau nodes.
Setiap posisi ini memiliki posisi yang pasti berdasarkan sumbu x dan y
dari bidang kerja dan menentukan arah jalan. Setiap alur pada vektor
bisa ditambahkan atribut, termasuk ketebalan garis, bentuk, kurva, warna
garis, dan warna isi. Oke sekarang kita lanjut ke Tutorialnya, berikut dibawah ini :
Membuat gambar menjadi gambar Vector seperti ini memang diperlukan kesabaran extra. Jika menginginkan hasil yang begitu detail dan sempurna, tentu saja dibuat dengan waktu yang lama, bahkan berjam-jam, nah kali ini Emping Hitam akan ngasih tutorialnya, walaupun tutorialnya masih copy di blog sebelah, karena ts masih belajar :D gpp kan. Baiklah langsung saja kita masuk ke tutorialnya.

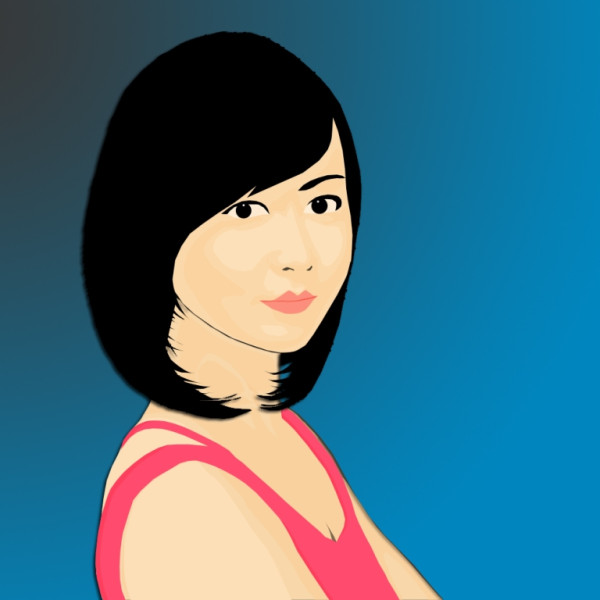
 |
| Kartun atau Vector art sumber gambar : http://ary9blue.blogspot.co.id |
Membuat gambar menjadi gambar Vector seperti ini memang diperlukan kesabaran extra. Jika menginginkan hasil yang begitu detail dan sempurna, tentu saja dibuat dengan waktu yang lama, bahkan berjam-jam, nah kali ini Emping Hitam akan ngasih tutorialnya, walaupun tutorialnya masih copy di blog sebelah, karena ts masih belajar :D gpp kan. Baiklah langsung saja kita masuk ke tutorialnya.
1. Buka Photoshopnya dan siapkan foto yang mau diedit (Ctrl+O)
2. Duplicate Layer (Ctrl+J)
3. Pilih Image > Adjustments > Posterize, lalu setting sekitar 7-12. Untuk memudahkan seleksi gradasi warna kulit.
4. Create New Layer (Shift+Ctrl+N)
5. Rename Layer menjadi : Wajah, dan Hide Layer Copy tadi (hilangkan icon mata)
6. Kita mulai dengan wajah terlebih dahulu menggunakan Pen Tool
7. Set Foreground Color
8. Jika sudah ke Paths Layer, fill path with foreground color
9. Masih memakai pen tool dan di layer wajah tadi kemudian klik “delete path”
10. Sekarang daerah mata. Klik “new layer” lagi lalu beri nama “mata”
11. Caranya masih seperti wajah tadi dan diberi warna putih. Jangan lupa delete path jika sudah selesai
12. Create New Layer lagi dan beri nama "Bola Mata Alis"
13. Untuk memudahkan membuat “bola mata alis”, kita turunkan opacity di layer “mata” menjadi 50%
14. Buat bola matanya menggunakan ellipse tool dan alisnya menggunakan pen tool
15. Beri Warna Hitam
16. Sekarang daerah bibir, masih seperti tadi caranya klik “new layer” dan beri warna #FB8F7D
17. Sekarang bagian hidung, ini bisa dibilang bagian yang cukup susah
18. Create New Group (seperti gambar)
19. Setelah diseleksi, pilih fill path sesuai warna wajah yang kita pakai, lalu klik Image > Adjustment > Curve
20. Selanjutnya kita seleksi yg berwarna merah. New Layer. Ubah seperti gambar
21. Seperti ini (Tahap 20)
23. Sekarang kita mulai ke “body”. Create a new group lalu buat layer “tubuh”
24. Seleksi terus dan beri warna sesuai wajah lagi. Lihat gambar.
25. Warnai baju sesuai selera
26. Jika sudah selesai, ke bagian rambutnya. Seperti biasa “new layer” di atas body.
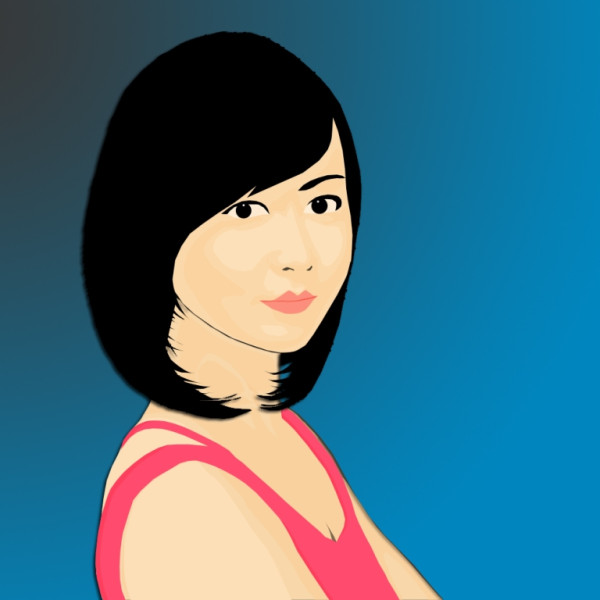
27. Dan inilah hasilnya. Oh iya, soal warna dan sebagainya itu sesuai selera sobat, berkreasilah. Selamat mencoba. :)

Bagaimana kawan apakah kalian sudah paham dan mencoba tutorial yang saya berikan ini, jika ada yang kurang paham, kesuliat atau pun yang ingin bertanya bisa tinggalkan komentar kalian di kolom komentar di bawah. Semoga Bermanfaat dan Terima Kasih.























Komentar
Posting Komentar